1<div class="container swiper">
2 <div class="slider-wrapper">
3 <div class="card-list swiper-wrapper">
4 <div class="card-item swiper-slide">
5 <h2 class="item-title">Exploring the Stars</h2>
6 <p class="item-text">Embark on a journey through the cosmos and discover the mysteries of the universe.</p>
7 <button class="view-button">View</button>
8 </div>
9 <div class="card-item swiper-slide">
10 <h2 class="item-title">The Art of Cooking</h2>
11 <p class="item-text">Delve into the culinary arts and explore recipes that tantalize the taste buds.</p>
12 <button class="view-button">View</button>
13 </div>
14 <div class="card-item swiper-slide">
15 <h2 class="item-title">Digital Innovation</h2>
16 <p class="item-text">Discover the latest trends in technology and how they shape our world today.</p>
17 <button class="view-button">View</button>
18 </div>
19 <div class="card-item swiper-slide">
20 <h2 class="item-title">Nature's Wonders</h2>
21 <p class="item-text">Experience the beauty of nature and its breathtaking landscapes and wildlife.</p>
22 <button class="view-button">View</button>
23 </div>
24 <div class="card-item swiper-slide">
25 <h2 class="item-title">History's Mysteries</h2>
26 <p class="item-text">Uncover the secrets of ancient civilizations and their enduring legacies.</p>
27 <button class="view-button">View</button>
28 </div>
29 <div class="card-item swiper-slide">
30 <h2 class="item-title">The World of Art</h2>
31 <p class="item-text">Explore the diverse world of art, from classical masterpieces to modern marvels.</p>
32 <button class="view-button">View</button>
33 </div>
34 </div>
35 <div class="swiper-pagination"></div>
36 <div class="swiper-button-prev swiper-slide-btn"></div>
37 <div class="swiper-button-next swiper-slide-btn"></div>
38 </div>
39</div>Docs & Downloads
You can copy code manually, download icons/images separately, or download the entire project:
Was it helpful?
Download the Project with Github
Clone the Items Carousel Slider with one Git command:
Terminal
-git
Contributions are welcome!
Feel free to open issues or submit pull requests to improve this project.
View on Github
Important
Add this to the head of your HTML:
Add this to the end of the body of your HTML:
In this element, the Swiper library is used, so please ensure to include the above files in your HTML head and body sections.
MIT License
Quick Guide: Start Using Your Downloaded Project
1. Download the Project
Click the 'Download' button to save the zipped project file to your computer.
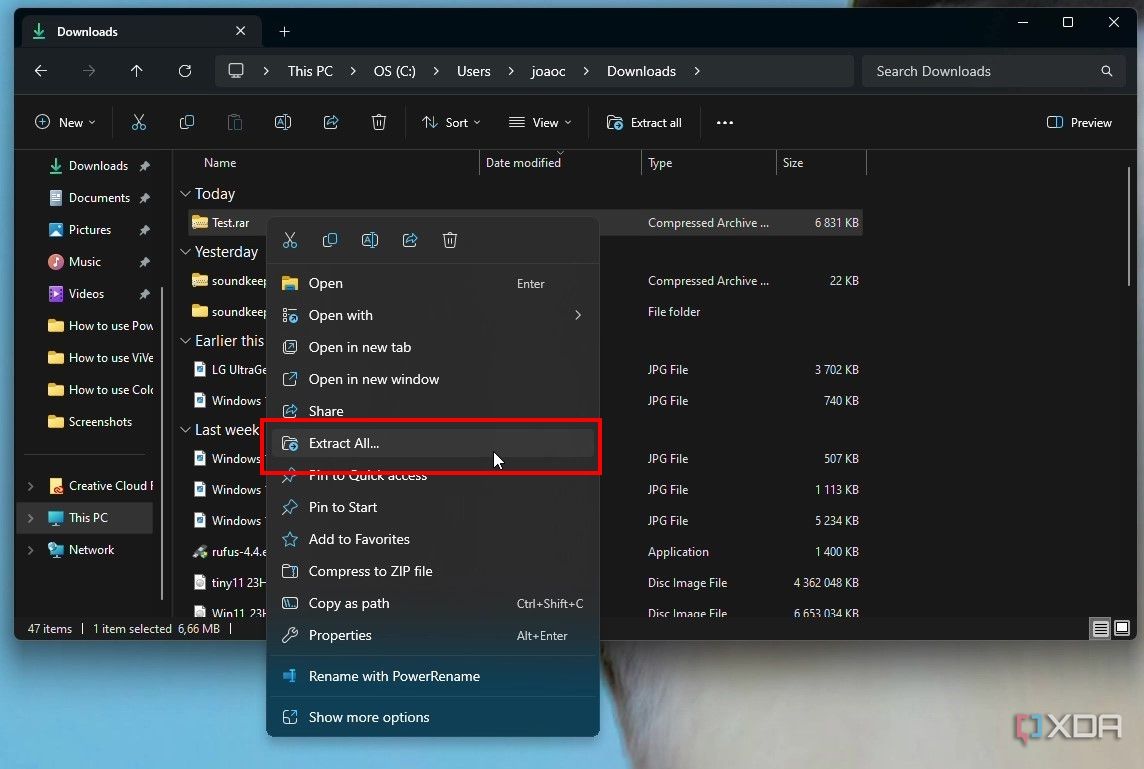
2. Unzip the Folder
Navigate to your downloaded file and right-click on the zip file. Select "Extract All..." to unzip the contents.

3. Start Using the Project
Open the extracted folder and access the project files. For specific setup instructions, refer to the provided documentation.
Troubleshooting Common Issues
If your download does not complete or the file is corrupt, try downloading again or contact support.
Contact Support